Hello,大家好~歡迎再次回到JavaScript初學者成長日記!
今天來說個this,這真是博大精深的知識阿!
在 JavaScript 中,this 是一個特別的關鍵字,用於引用當前函數或物件的上下文。
先來看看ECMAScript 標準規範 對 this 的定義:
「The this keyword evaluates to the value of the ThisBinding of the current execution context.」
接著來看MDN 對 this 的定義:
「In most cases, the value of this is determined by how a function is called.」。
所以,在JavaScript裡this是會變動的,這就是它難的原因阿!this跟寫在哪裡並無關係,而是跟只跟誰呼叫有關。以下有五個判斷this的方式:
1、 誰呼叫,誰就是this;沒人呼叫 this = 全域物件(window)
2、 是否有使用箭頭函數,箭頭函數是沒有arguments,也沒有this的
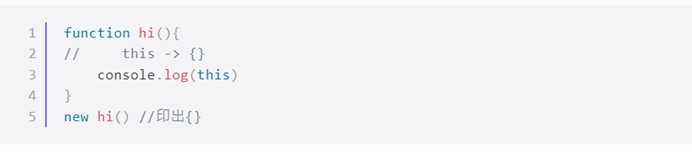
3、 是否有使用new,new會將this指向{}
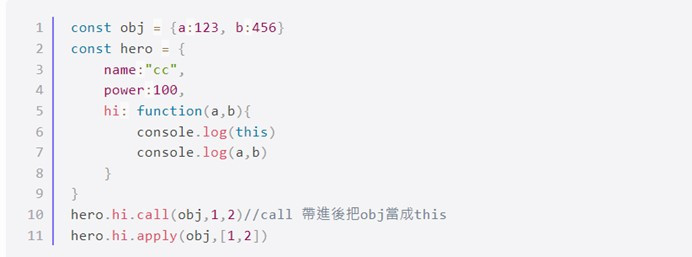
4、 是否有使用call(),apply(),bind
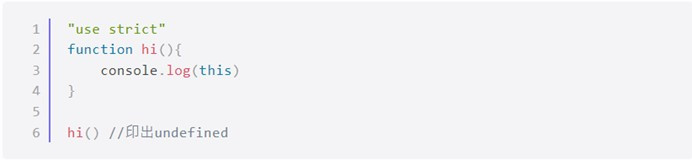
5、 是否開啟嚴格模式
讓我們分別舉例:





關於誰是this這件事,對於我這新手來說,到目前還是很難秒判斷的,只能在多多練習啦!
那明天就來介紹一下一個JavaScript的框架,明天見囉!掰!
